Many text fields in the FxPack UI now support a subset of the Markdown syntax. Markdown is a loosely defined standard that helps you give structure and style to your text.
FxFactory adds some features of its own to the Markdown specification to help you write product documentation.
To make some text italic, bracket it by a single * or _ character:
*this will be italic!*
To make some text bold, surround it by two ** or __ characters:
**and this will be bold**
To make some text both italic and bold, use three characters:
***…and this shall be both***
With some exceptions, FxFactory supports the basic elements listed on this page:
Please note that FxFactory does not support horizontal dividers, and it only supports one method to define headings, where a number of # characters at the start of a line precedes the heading’s title and defines its level:
### This is a heading that corresponds to <h3> in HTML
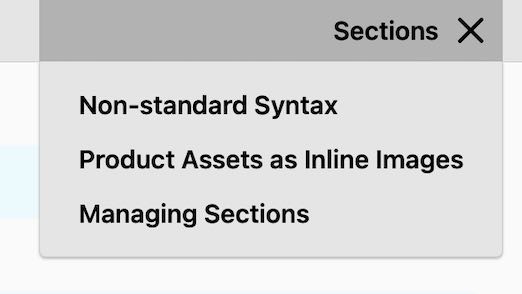
First- and second-level headings (defined with # and ##) are automatically added to the Section navigation popup menu, in the top-right corner of the page:

<h1> and <h2> elements are automatically added to the Sections navigation menuNumeric Style
In writing documentation for plug-ins, it is often desirable to make numeric values and percentages stand out, as in:
When this parameter is set to 45% or above…
To define a numeric value within your text, surround it with a single # character:
This will appear as a number #123#
Highlight Text
You can highlight portions of your documentation that are extremely important. To do so, surround your text with double !! characters:
I want !!this!! to stand out.
Unbreakable Text
Prevent text from wrapping around on separate lines by surrounding it with a single ~ character:
Product names like ~Final Cut Pro~ should never be wrapped!
The text in ~Final Cut Pro~ will always appear on the same line.
Images
FxFactory supports the standard syntax to insert an image:

…but it also supports a variant that centers the image within the page and displays a caption beneath it. This is a style that lends itself well to inserting screenshots.
Replace the single ! in the standard Markdown syntax for an image with a @:
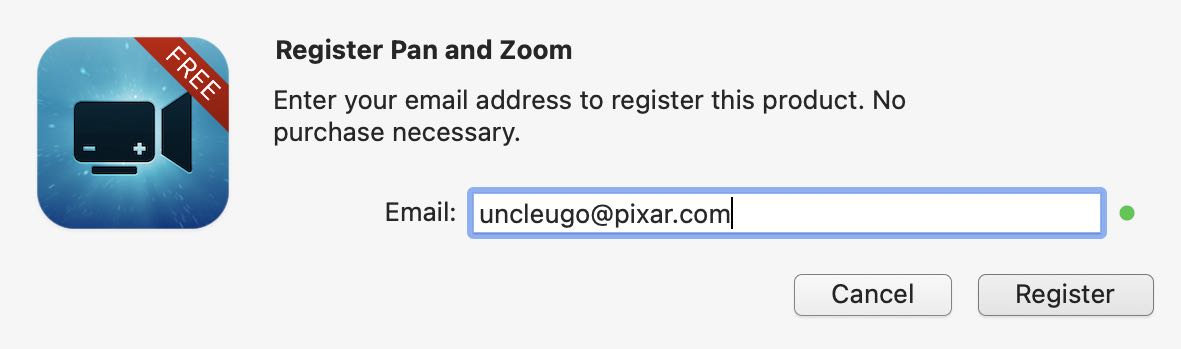
@[**Registration** window](markdown/registration-window.jpg)
Here is how the end result looks like:

Notice that the alt text, hidden with the standard Markdown syntax for images, is actually used as a caption for the screenshot. FxFactory supports the use of basic inline styles within each caption, as for the word “registration” above, which appears in bold.
Inserting Images from your Assets Catalog
Experienced Markdown users should recognize something odd in the previous example: it refers to an image through a relative path: markdown/registration-window.jpg rather than by a fully specified URL starting with http or https.
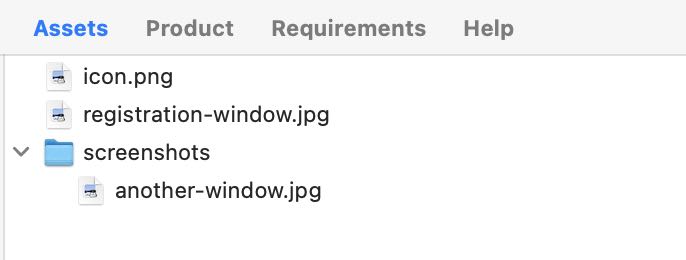
When you reference an image via a relative path, FxFactory assumes that you want to load the image from the Assets catalog of your product.

Enter the filename exactly as it appears under your product’s Assets. When FxFactory cannot locate the file, it will display its path in red. If the path turns purple, FxFactory has found your asset.
Any relative paths to images that appear in your Markdown text are automatically updated when you change the filename or when you move it to a different sub-folder in the Assets catalog.
This means that if you move the image referenced as markdown/registration-window.jpg to a new folder in the Assets catalog named “Screenshots”, FxFactory will automatically rewrite your Markdown text to read:
@[**Registration** window](Screenshots/registration-window.jpg)
Ultimately, this allows you to organize your Assets in any way you desire, without worrying about breaking links in existing documentation.
The above holds true also when converting images within the Assets catalog, using one of the commands available when you display a contextual menu for an image.
Links
You can link to external websites using standard Markdown syntax:
[Visit our website](https://fxfactory.com)
FxFactory also supports links to two types of internal pages: Sections and Topics.
Sections are created by the developer inside the product. You can link to a section from any Markdown text in the product. You can even paste a section’s content inside other Markdown content:
Topics are content that is automatically generated by FxFactory to explain complex tasks or user interface to the user.
Embedding YouTube Videos
It is possible to embed YouTube videos whose URL uses the prefix https://www.youtube.com/watch?v= or https://youtu.be/ by entering “inline” as the link description:
[inline](https://www.youtube.com/watch?v=LuXoPYC9vyM)