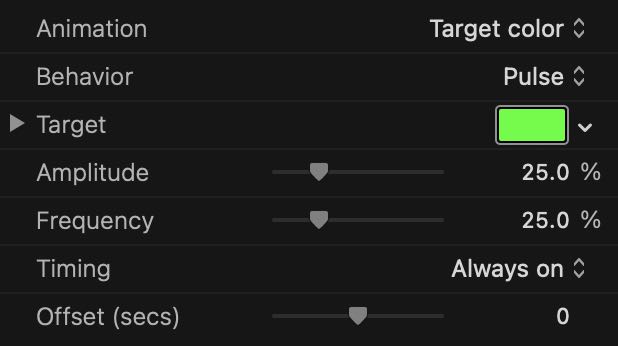
When the animation for a color parameter is enabled, its components change over time according to the parameters in its Animation group:

There are two methods to control the animation of color parameters: Target color and Hue.
Target Color
When Animation is set to Target color, the initial color changes over time towards a second color specified by the Target parameter.
Behavior determines the type of animation that occurs:
- Pulse fades smoothly from the first to the second color, and back.
- Jitter picks colors at random in between the original and target.
- Fade In changes quickly to the target color, then resets back to the original.
- Fade Out changes slowly to the target color, then resets back to the original.
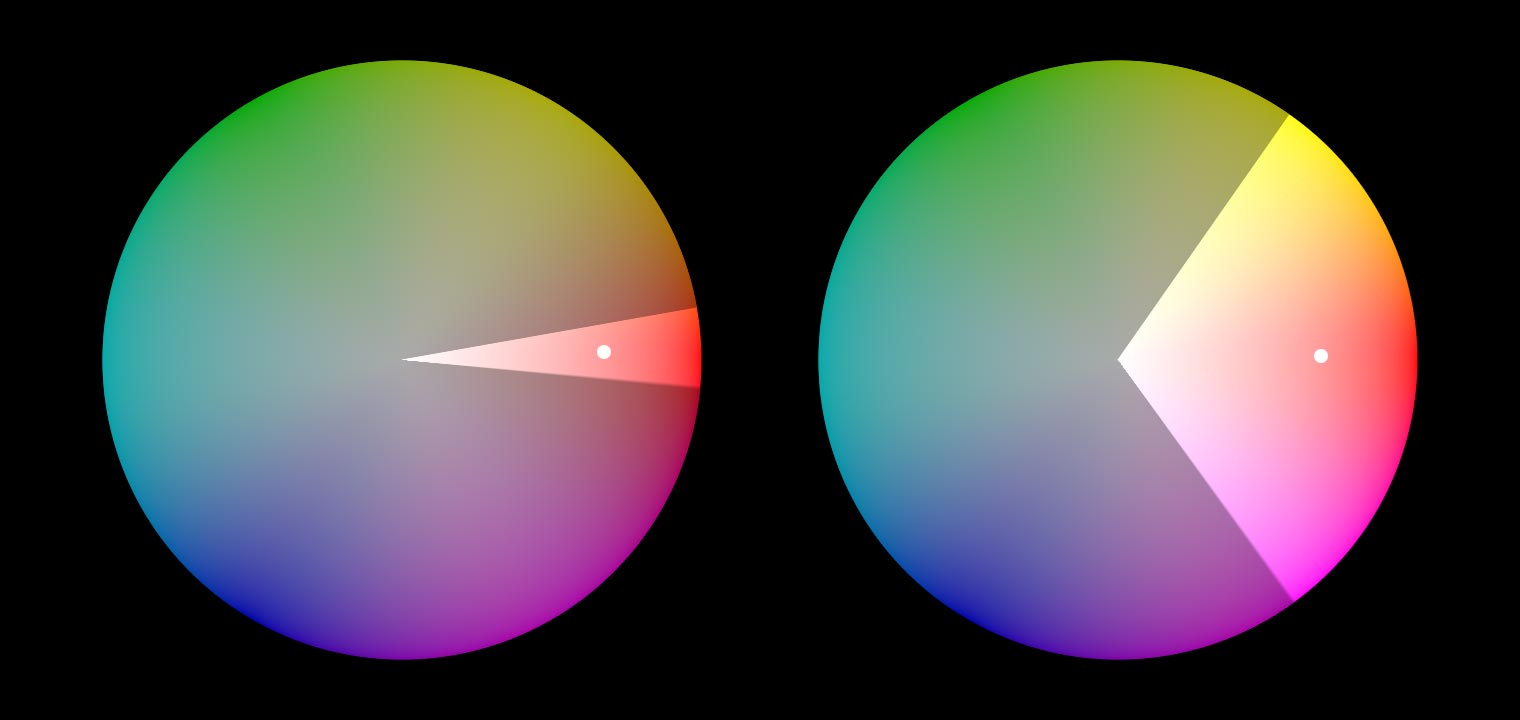
Hue
When Animation is set to Hue, the color shifts to a different hue within the range defined by Range. When Range is set to 100%, the color can shift to any other hue on the spectrum. The hue shift is controlled by a different set of behaviors:
- Pulse shifts the color smoothly to nearby hues.
- Randomize changes the color to a different hue, in a single step.
- Cycle Clockwise shifts the hue towards one direction in the spectrum.
- Cycle Counter-clockwise shifts the hue towards a different direction in the spectrum.
The speed at which the animation proceeds is determined by the Speed parameter. The range is determined by the Range parameter:

Hue-based animation only works with non-grayscale colors. If your initial color is black, white, or any gray in between, you will be unable to see any changes in the output due to the animation.
Timing
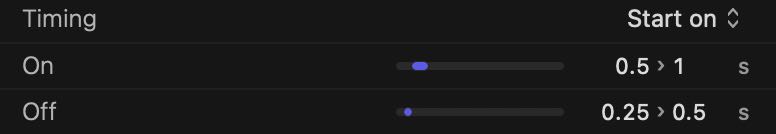
By default, the animation is set to be Always on. Switch the Timing parameter to Start on or Start off to define time periods for playback and pause:

Start on means the animation starts with your clip, and will animate for a random period of time before it pauses. Start off is its counterpart: the animation is paused for a random period of time, then begins playback.
How long does the animation play for, and how long does it pause? The answer is determined by the On and Off ranges. The effect picks a random time value within each range.
For example, if your On range is set to 0.5 to 1 seconds, the animation lasts anywhere between a half-second and a full second before it pauses. The duration of the pause is similarly determined, at random, within the Off range.
You can set the lower and upper bounds of each range to the same value. For example, setting the On range to be between 2 and 2 seconds implies that the animation will always play back for 2 seconds before pausing.
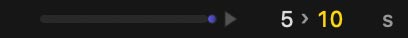
While the On and Off ranges are visually limited to between 0 and 5 seconds, you can manually enter larger values when needed:

The following video helps visualize what happens when you define an intermittent animation through the On and Off ranges:
The Offset (secs) parameter moves the start of the animation relative to the start of the clip. A positive value delays the start of the animation by the given number of seconds. A negative value moves the start of the animation before the start of the clip.